Du digital au print : tout ce qu’il faut savoir en créa !

Mickaël Chenet, spécialiste en impression et freelance membre du Collectif Sauvage, prend le temps de nous expliquer précisément comment optimiser nos fichiers pour l’impression.
On fait un point sur tout ce qu’il faut savoir lorsque vous éditez un fichier pour un prestataire imprimeur : les réglages, les fonds perdus, les traits de coupe… Devenez le client favori de votre imprimeur en lui transmettant des dossiers super propres pour obtenir des résultats d’impression absolument parfaits !
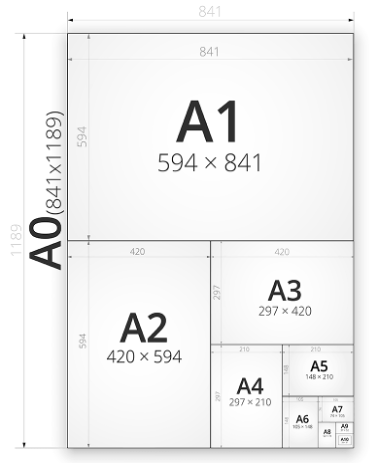
Le format
C’est peut être évident pour beaucoup mais un petit rappel des formats dis standard. Tous ces formats sont standards on peut aussi y rajouter le format 100x210mm (le 1/3 d’un A4).

Une résolution d’au moins 300 DPI
La résolution est la clé pour que votre création soit optimale lors de l’impression. Il faut dans la mesure du possible privilégier la haute résolution ou haute définition, ainsi pour un document A4, il est fortement recommande une résolution d’au moins 300dpi (pixels/pouce).
Pour un document supérieur a du A4, comme une affiche , vous pouvez toujours dans la mesure du possible choisir une résolution de 600dpi (pixels/pouce)
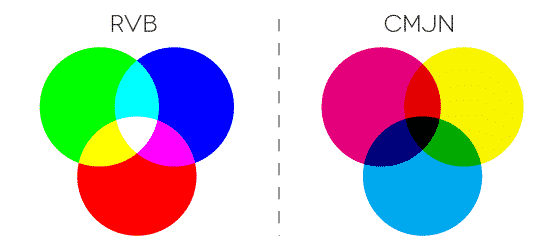
Des couleurs CMJN
Le réglage de la couleur est une étape importante avant l’impression.
Comme pour la résolution cette étape est primordiale. En effet, il ne faut pas se fier aux couleurs de votre écran, même si ce dernier est calibré. Pour avoir le meilleur rendu possible pour l’impression de vos créations, il faut obligatoirement travailler votre fichier en CMJN (Cyan Magenta Jaune Noir) et surtout pas en RVB (Rouge Vert Bleu).

L’utilisation d’images vectorielles
Autant le profil colorimétrique en CMJN est une obligation autant cette étape ne l’est pas, mais créer un visuel en vectoriel reste fortement recommandé pour l’impression de votre document. Cela permet d’agrandir ou de rétrécir votre visuel à volonté sans perdre de sa qualité. Ainsi au moment de l’impression votre création restera nette, et ce, peu importe le format.

L’ajout d’un fond perdu
Il est souvent le grand oublié ! Pourtant, le fond perdu offre une marge de manœuvre pour un éventuel redimensionnement au cours de l’impression du fichier. Étape de nouveau indispensable avant de donner votre document à votre imprimeur.
Cette marge, le fameux fond perdu, ne pas contenir d’éléments (logo, caractères, visuel…) qui devront apparaître une fois le document imprimé, car cette marge, ce fond, sera perdu, comme son nom l’indique, au façonnage de votre impression.

Création des traits de coupe
Fonds perdus et traits de coupe vont ensemble. Une fois le document cree avec les fonds perdus il faut créer les traits de coupe. Ils permettront a votre imprimeur de faconner les impressions.

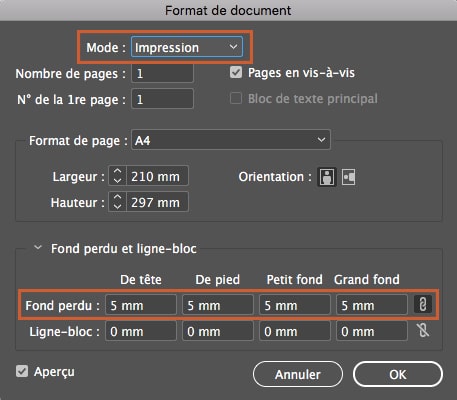
RÉGLAGE INDESIGN
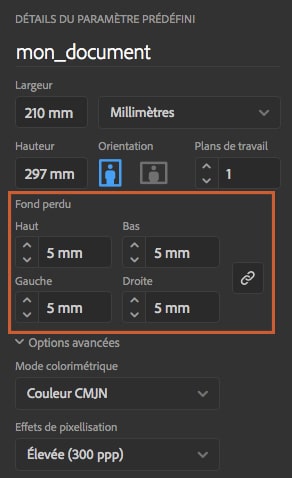
À la création de votre document, veillez à être en mode Impression. Mettez 3 à 5 mm dans Fond Perdu (Menu Plus d’options > Fonds perdus).
Quand votre document est terminé, exportez-le (Menu Fichier > Exporter) au format Adobe PDF (impression) en cochant Traits de coupe (Repères et fonds perdus > Traits de coupe)

RÉGLAGE ILLUSTRATOR
Créez votre document au format et ajoutez 3 a 5 mm de Fond Perdu. (Menu Plus d’options > Fonds Perdus)
Quand votre document est terminé, exportez-le (menu Fichier > Exporter) au format Adobe PDF (impression) en cochant Traits de coupe ( Repères et fonds perdus > Traits de coupe)

RÉGLAGE PHOTOSHOP
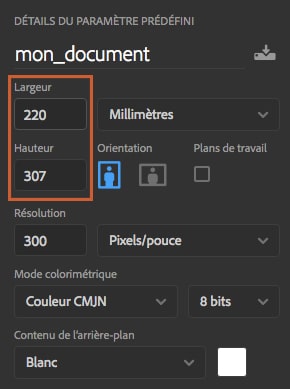
À la création de votre fichier, ajoutez 6 a 10mm (pour obtenir 3 a 5 mm sur chaque bord) à la dimension finale de votre document.
Créez ensuite des repères (Menu Affichage > Nouveau repère) et entrez les mesures horizontales et verticales en millimètres (mm).
Les repères vous permettront de voir un aperçu de votre document tel qu’il sera une fois fini. Attention à respecter une marge de sécurité en ne mettant aucun éléments important à moins de 5 mm des repères. Pour terminer, enregistrez votre document (Fichier>Enregistrer sous) au format Adobe PDF sans rien modifier dans les réglages proposés.
Le CutContour : le frère du trait de coupe
Il s’agit d’une démarche pour indiquer les traits de découpe qui suive le mouvement d’un design créé (autre qu’un carré, rectangle ou rond classique).
C’est a ce moment qu’on se rend compte qu’il n’y a pas de limite dans le monde de l’impression.
Pour la création du CutContour vous devez utiliser Illustrator en pensant à rajouter les fameux 3 a 5 mm de fonds perdus sur l’exemple ci-dessous la lame viendra découper votre création dans la couleur rose.
Ici l’exemple d’un visuel typo arrondi :

Tout d’abord, dans Illustrator avec l’outil plume, dessinez votre trace, votre découpe, en pensant surtout à revenir au point de départ.

Le tracé est en rouge et il passe 3 à 5 mm à l’intérieur du bord imprime.
Sélectionnez maintenant votre forme, votre trace de découpe et ouvrez la fenêtre couleur, appliquez un contour standard type 100% noir (CMJN 0/0/0/100).

Une fois la couleur noire appliquée au contour, ouvrez la fenêtre nuancier et cliquez sur le petit onglet option en haut à droite (entouré en rouge sur le dessin)

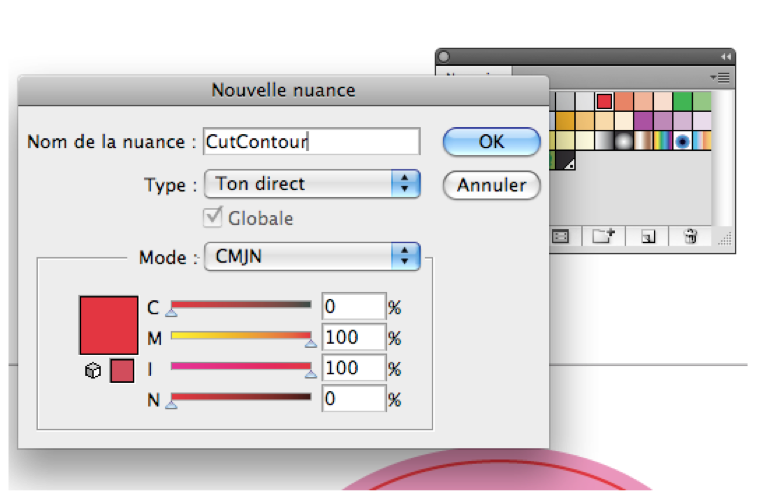
Une nouvelle fenêtre s’ouvre, rentrez les information suivantes :
- Nom de la nuance : CutContour (respectez les majuscules et n’espacez pas les mots)
- Type : ton direct
- Mode : CMJN
- Choisissez une couleur au choix qui vous permet de contraster avec votre couleur de fond (dans le cas présenté, le « CutContour » est rouge) pour pouvoir le repérer sur l’écran.

-
-
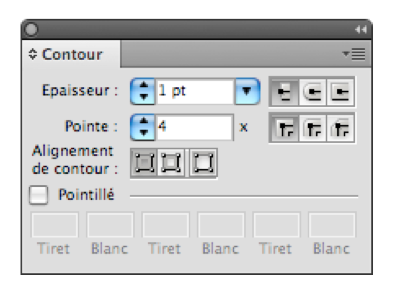
Vérifiez que l’épaisseur du contour est bien de 1 point.
-

-
-
Pour vérifer si votre « CutContour » a bien été pris en compte, il suffit de sélectionner le tracé et, via la fenêtre du nuancier, de passer la flèche de votre souris sur la couleur sélectionnée (dans l’exemple il s’agit du rouge).
-

- Voici le fichier à remettre en .ai (fchier source vectorisé obligatoire).
- Le « CoutContour » est alors apparent en calque dans le fichier, on peut donc l’isoler.


Le Noir
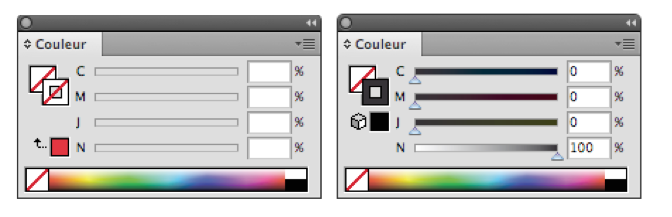
Nous l’avons vu plus haut, les impressions doivent être sur le profil colorimétrique CMJN (cyan, magenta, jaune, noir) ce qui signifie qu’il est possible d’obtenir un noir avec différentes combinaisons de couleurs. L’erreur la plus commune est d’opter pour un noir pur (ou noir plat) en paramétrant la couleur ainsi :
En imprimerie, ce noir tendra sur le gris foncé et s’éloignera donc du noir vu sur l’écran de l’ordinateur, ce qui peut gêner dans certains projets (mais pas dans tous…). Mieux vaut ainsi vous orienter vers un noir riche en y ajoutant de la couleur.
Le bon paramétrage est le suivant :

Ce noir riche, est plus profond, plus brillant et plus saturé que le noir pur et attire par conséquent davantage l’œil. C’est pourquoi il doit être privilégié pour les arrière-plans, les grandes zones de couleurs (les aplats de couleurs) ou les textes de grande taille. Mais pas pour les textes de petites tailles.
Ne jamais tout mettre à 100% puisque le pourcentage d’encrage sur le papier sera trop important et il y a un risque que tous les supports soient collés les uns aux autres et donc inutilisables. En réalité, la règle est de ne jamais dépasser une saturation de couleurs de 300 %. Autrement dit, mieux vaut opter pour les noirs présentés précédemment.
Création d’une zone de vernis
Il vous faudra alors réaliser deux fichiers.
-
- Le premier fichier est celui qui contient la totalité de votre document : textes, images, logo
- Un deuxième fichier dans lequel on ne retrouvera que les zones dans lesquels vous souhaitez voir apparaître un vernis sélectif. Généralement on utilise un aplat noir.

Article réalisé par Michaël, freelance du Collectif Sauvage.